Хотелось бы рассказать читателям блога о том, как можно использовать произвольные поля в WordPress. Тот, кто уже знаком с произвольными полями, с удовольствием использует их и радуется жизни. В старой записи о произвольных полях я описал самый просто способ их использования, а сейчас я расскажу как удобнее использовать произвольные поля с помощью плагина. Недавно нашел более удобный плагин для произвольных полей, но сейчас не о нем.
Произвольные поля в кратце
Задача произвольного поля (custom field) очень простая – показать содержимое самого поля на сайте. Причем содержимым может быть практически что угодно, как простой текст, так и сложный код. А область применения произвольных полей на сайте ограничивается только вашей фантазией.
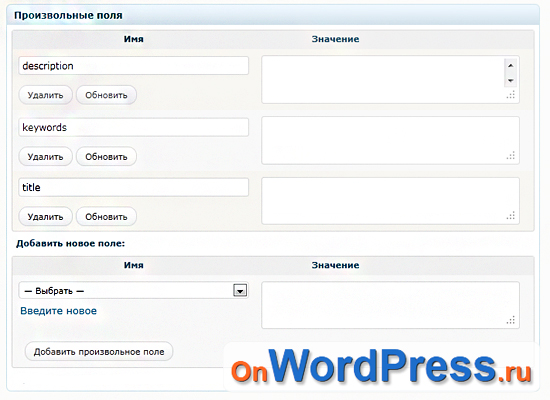
При создании новой записи в WordPress, немного ниже текстового поля появляется блок с произвольными полями. Произвольное поле имеет имя и значение. Имя произвольного поля задается произвольно, значение наполняется необходимым содержимым, будь то текст или код.

Выводим произвольное поле на сайт
Для того, чтобы содержимое произвольного поля отображалось на сайте, в файл single.php необходимо вставить следующий php код, в то место, где вы желаете отобразить произвольное поле:
<?php echo get_post_meta($post->ID, 'имя произвольного поля', true); ?>
Теперь, в каждой записи вашего блога будет отображаться содержимое, ранее созданного произвольного поля, с именем, которое использовали в php коде. Но это самый примитивный способ использования произвольных полей в WordPress.
Плагин для произвольных полей в WordPress
С принципом работы произвольных полей ознакомились, теперь нужно упростить процесс и использование произвольных полей. Не скрою, я очень часто пользуюсь произвольными полями на сайте, потому что мне кажется это очень удобным. А для работы с произвольными полями я использую один прекрасный русифицированный плагин - MaxSite - Произвольные поля.
Скачиваем плагин и заливаем в папку /wp-content/plugins/ . Плагин очень простой, но крайне полезный. Этот плагин работает следующим образом. В папке плагина есть файл conf.ini, где содержатся некоторые данные о используемых вами произвольных полях. Выглядит файл примерно так:

Как видите в файле несколько текстовых блоков из нескольких строк. В первой строке блока пишется «Наименование произвольного поля», его можно писать русскими букавками, это наименование вы увидите в админке при создании очередной записи. Последняя строка – это «Имя произвольного поля». Именно это значение нужно будет подставлять в php код, когда нужно будет выводить значение произвольных полей через шаблон. И все что между первой и последней строкой – это параметры произвольных полей. Например произвольное поле можно сделать простым текстовым полем и вводить туда необходимое значение в админке, или сделать поле выпадающим списком и затем в админке просто выбирать значение, раннее вами предложенное.
Далее я расскажу, как я использую этот плагин и произвольные поля, а вы уже по примерам сами реализуйте свои задачи. ок?)
Выводим изображение с помощью произвольного поля
Чтобы показать картинку через произвольное поле, я делаю так. Открываю файл conf.ini в текстовом редакторе и в самое начало файла вставляю вот этот код:
[Выводим картинку] type = textfield size = 50 mymeta = thumb
Сохраняю файл и загружаю обратно на сервер. Тем самым я создал контейнер для произвольного поля с именем «thumb», куда позже смогу ввести значение. Чтобы это поле отобразилось на сайте, в файл темы single.php в нужное мне место я вставляю вот этот код:
<?php
# выводим определенное произвольное поле
$my_meta = get_post_custom_values( 'thumb', $ID );
if ( $my_meta)
{
echo '<img src="';
foreach ( $my_meta as $val_key => $val_val ) echo $val_val . '" />';
}
?>Теперь в админке мне достаточно будет ввести адрес к картинке в контейнер произвольного поля с наименованием «Выводим картинку», и она появится в моей записи. Вот такое содержимое в административной части генерирует файл conf.ini:

Выводим простой текст с помощью произвольного поля
Подобным образом я могу вывести любой текст с помощью произвольного поля и применить к этому полю свойства определенного класса. Предположим, что мне необходимо вывести цену в одиночной записи и применить к этому полю css класс «cena». В файл conf.ini я добавляю строки:
[Цена объекта] type = textfield size = 50 mymeta = cena
А в файл single.php добавляю такой вот код:
<?php
# выводим определенное произвольное поле
$my_meta = get_post_custom_values( 'cena', $ID );
if ( $my_meta)
{
echo '<div class=”cena”>';
foreach ( $my_meta as $val_key => $val_val ) echo $val_val . '</div>';
}
?>Таим образом я вывожу в одиночной записи содержимое произвольного поля с именем «cena» и придаю этому содержимому свойства css класса «cena».
Если нужно просто вывести произвольное поле на сайт, достаточно следующего кода:
<?php
# выводим определенное произвольное поле
$my_meta = get_post_custom_values( 'сюда вставить имя произвольного поля', $ID );
if ( $my_meta)
{
foreach ( $my_meta as $val_key => $val_val ) echo $val_val . '';
}
?>Точно таким же образом выводится абсолютно любое произвольное поле и его содержимое. Таким образом полям удобно назначать какие-то классы или значения, заключать в ДИВЫ и тому подобное. В общем, все ограничивается вашей фантазией и поставленными задачами.
К файлу conf.ini хотелось бы дописать несколько комментариев. Типы произвольных полей:
type = textfield – обычное техстовое поле
type = select – выпадающий список с предложенными значениями
type = checkbox – чекбокс или галочка в админке
type = textarea – расширенное текстовое поле
Ну вот в общем-то и все, что я хотел рассказать о произвольных полях.

