В стандартных темах WordPress обычно используется только одно меню. Но разрабатывая сайт, иногда возникает необходимость в дополнительном меню. Добавить меню в WordPress шаблон не сложно, но придется немного поправить код.
Регистрируем новое меню в WordPress
Как известно, функция меню регистрируется в файле function.php следующим образом:
register_nav_menus();
Предположим, вам необходимо добавить новое меню в нижнюю часть сайта - футер. Чтобы добавить меню в WordPress, нужно добавить следующий код в файл вашей темы functions.php:
register_nav_menus( array( 'footer_menu' => __( 'Нижнее меню' ), ) );
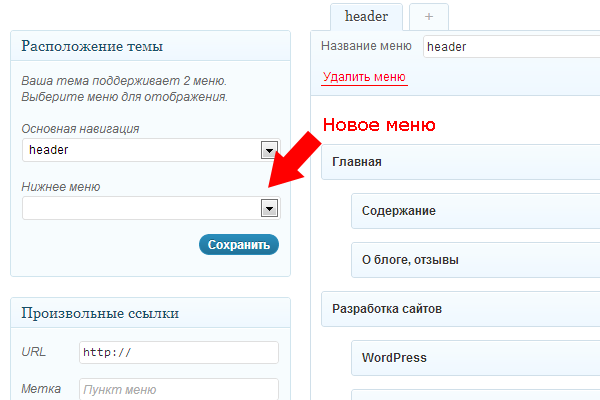
После этого в админке WordPress на вкладке "Дизайн-Меню" у вас появится дополнительное меню:

Создаем произвольное меню в админке WordPress
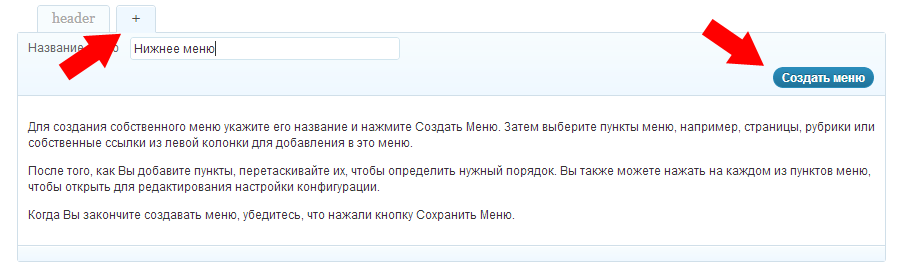
Сейчас нужно создать произвольное меню и наполнить его содержимым. Нажмите на "+", чтобы создать произвольное меню.

После того как создадите новое произвольное меню, наполните его содержимым, и затем выберите его в блоке "Расположение темы".
Вставляем произвольное меню в шаблон WordPress
Теперь нужно вставить созданное меню в шаблон. Для этого, в нужном месте шаблона добавьте следующий код:
<?php wp_nav_menu( array( 'container_class' => 'footer_menu', 'theme_location' => 'footer_menu' ) ); ?>
Например, если нужно вставить меню в нижнюю часть сайта, то вставьте этот код в файл footer.php.
Присваиваем стили произвольному меню
Так как новое меню не имеет стилей, то ссылки у вас отобразятся простым списком. Чтобы как-то украсить ваше новое меню, вы можете добавить новые стили в файл style.css. Ваше новое меню имеет класс "footer_menu".
Как пример, вы можете добавить этот код в файл style.css, тогда все ссылки у вас будут в одну строку:
.footer_menu { clear: both; width: 100%; }
.footer_menu ul { margin: 0; padding: 0; }
.footer_menu li { float: left; margin: 0; padding: 0; }
.footer_menu a { padding: 0 10px; }

