Если вам необходимо показать рубрики с миниатюрами на WordPress сайте, то мы предлагаем вам воспользоваться следующим решением. Оно основано на использовании одно плагина и некоторого PHP кода. Код необходимо встроить в то место вашего Вордпресс шаблона, где требуется вывести список категорий с изображениями.
Прикрепляем изображения к рубрикам
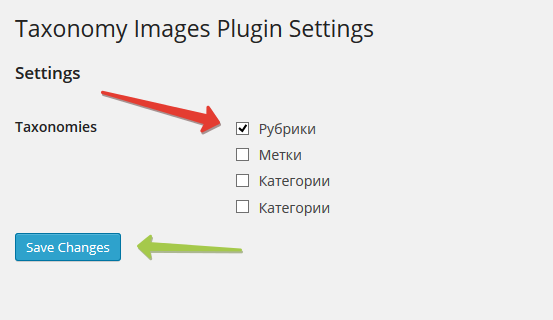
Чтобы прикреплять изображения к рубрикам в WordPress, необходимо установить плагин Taxonomy Images. После установки и активации плагина перейдите в панель администратора на страницу Настройки -> Taxonomy Images. На данной странице необходимо отметить те таксономии, к которым вам необходимо прикрепить миниатюры. Отметьте стандартную WordPress таксономию - Рубрики.

Как прикрепить картинку к рубрике WordPress
После небольших настроек выше, станет доступна опция прикрепления картинок к рубрикам WordPress. На странице со списком рубрик в панели администратора вы сможете ассоциировать нужное изображение с соответствующей рубрикой с помощью появившихся кнопок + и -.

Выберите нужно изображение из библиотеки или загрузите новое с компьютера. Чтобы ассоциировать выбранное изображение нажмите соответствующую кнопку, как на рисунке ниже.

Выводим категории с изображениями на Вордпресс сайте
После того, как вы прикрепите изображения к нужным Вордпресс категориям, вы можете вывести список рубрик с изображениями в любом месте вашего сайта с помощью кода ниже. Данный код необходимо вставить в какой-либо php шаблон (например, index.php) вашей активной WordPress темы.
<?php
$args = array(
'parent' => 0,
'hide_empty' => 0,
'exclude' => '', // ID рубрики, которую нужно исключить
'number' => '0',
'taxonomy' => 'category', // таксономия, для которой нужны изображения
'pad_counts' => true
);
$categories = get_categories($args); // получаем все категории в виде массива
$images_raw = get_option( 'taxonomy_image_plugin' ); // получаем все изображения в виде массива
$term_taxonomy_string = '';
foreach ($categories as $category) { // перебираем массив полученных категорий
$term_taxonomy_id = $category->term_taxonomy_id; // узнаем ID категории
$term_taxonomy_name = $category->name; // узнаем имя категории
$term_taxonomy_image = wp_get_attachment_image( $images_raw[ $term_taxonomy_id ], 'full' ); // получаем прикрепленное изображение
$term_taxonomy_link = get_term_link((int)$term_taxonomy_id, 'category' ); // получаем ссылку на соответствующую рубрику
$term_taxonomy_string .= '<div class="category-card">
<div class="thumbnail">'.$term_taxonomy_image.'</div>
<h3 class="category-title"><a href="'.$term_taxonomy_link.'">'.$term_taxonomy_name.'</a></h3>
</div>'; // формируем полученные данные и записываем в строку
}
echo $term_taxonomy_string; // выводим сформированную ранее строку - рубрики с изображениями
?>Выше вы видите примерный код, который позволит получить список категорий с изображениями, названиями и ссылками. При необходимости вы можете доработать этот код так, как посчитаете нужным.
Использованные функции WordPress:
- get_categories()
- wp_get_attachment_image()
- get_term_link()
Мы привели вам самый простой пример с комментариями, поэтому у вас не должно возникнуть сложностей. Если остались вопросы по данной теме - задавайте их в комментариях с примерами, постараемся помочь.

