В большей степени эта заметка для тех, у кого уже есть свой блог на WordPress. Часто бывает так, что вот, установили понравившуюся тему, но что-то хочется в ней поменять. Например, цвет кнопок или ссылок. Задача, на первый взгляд простая, но как ее решить, многие не знают. Обращение к специалистам требует финансовых затрат, поэтому я предлагаю познакомимся с CSS – каскадными таблицами стилей. Новичкам предлагаю узнать, для чего нужен файл style.css в WordPress.
Меняем стилистику блога
Для начала нужно понять, от чего зависит тот или иной стиль вашего блога, и где что нужно редактировать. Все стили вашей темы для WordPress хранятся в нескольких файлах с расширением .css. Если подключиться к блогу по ftp протоколу, то эти файлы достаточно легко найти и в последующем отредактировать. Основной файл стилей вашей темы style.css находится непосредственно в папке активной темы. Если тема вашего блога стандартная, то файл style.css находится по следующему адресу:
http://www.адрес _блога/wp-content/themes/twentyten/style.css
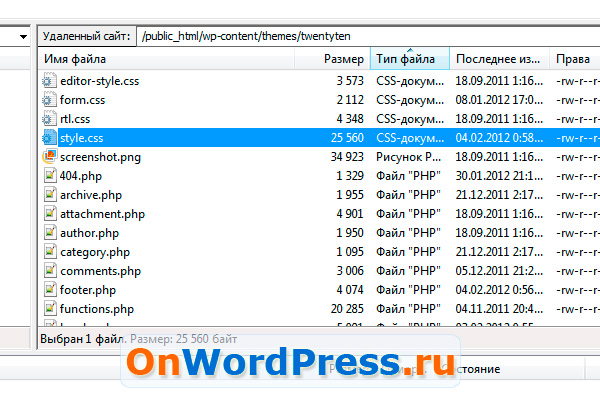
В окне ftp клиента FileZilla это выглядит примерно так:

Чтобы поменять стиль блога, редактировать нужно именно этот файл в текстовом редакторе. Вот как выглядит этот файл изнутри:

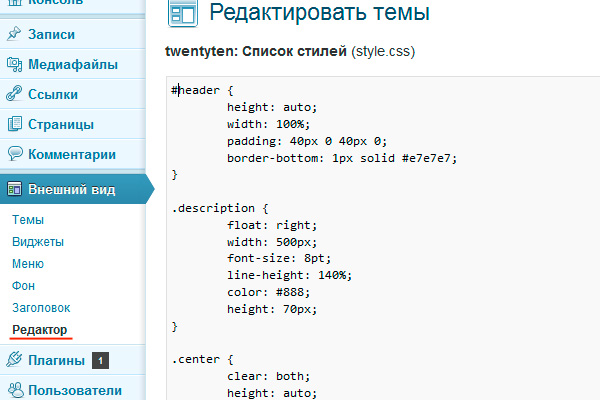
Так же, файл style.css можно отредактировать через админку блога. Для этого перейдите в раздел Внешний вид -> Редактор. И сразу же увидите файл стилей вашей темы:

Но не спешите туда лезть без знаний.
Хорошие учебники по CSS
Сейчас уже, я могу сказать, что достаточно хорошо знаю CSS и уже по памяти могу написать код, например, чтобы изменить цвет текста, размер текста или ширину какого-то блока. Но когда опыта и знаний было недостаточно, я обращался к следующим источникам:
Справочник по CSS – отличный справочник по CSS, где вы найдете множество значений и свойств, для редактирования вашего файла стилей style.css.
Самоучитель по CSS – так же неплохой справочник, необходимый для редактирования стилей блога.
И это все, больше ничего искать и читать ненужно, в целом.
Инструменты для редактирования style.css
Чтобы правильно отредактировать стили блога, нужно знать, что именно редактировать. Точнее, определить class или id элемента, который нужно отредактировать. В этом мне помогает браузер Mozilla Firefox и отличный плагин (дополнение) под названием Firebug. Установите это дополнение для вашего браузера Мозила.
После того как вы установили Firebug, можно приступать к работе. Откройте ваш блог в браузере и нажмите F12, тем самым вы вызовете расширение Firebug. Вот как это выглядит:

Выберите инструмент обозначенный стрелочкой - я подсветил его красной зоной, и затем наведите на тот элемент, который нужно изменить. В данном случае я навел на заголовок записи на главной странице этого блога. Этот заголовок имеет свой класс под именем “entry-title”. Этот класс есть в файле style.css, и именно свойства этого класса необходимо менять, чтобы изменить внешний вид заголовка записи. Найдите его в файле style.css в админке блога или используя текстовый редактор. В этом поможет прекрасная функция ctrl+f.

Так как на главной странице заголовок записи является ссылкой, которая ведет на саму запись, то редактировать нам нужно ссылку, находящуюся в классу entry-title. Посмотрите на рисунок сверху. Если между фигурными скобками добавить свойство color: #000; то заголовок записи на главной странице станет черного цвета. Точно так же можно поменять любое свойство это класса и элемента внутри него. После редактирования, не забывайте обновлять файл, если редактируете стили через админку блога, и сохранять файл на сервере, если стили блога редактируете по ftp протоколу.
Вот так и меняется стиль вашего шаблона для WordPress. Пишите комментарии и задавайте вопросы, буду помогать вам :)

