
Вы можете использовать уже готовые HTML кнопки.
И вот, как и обещал, публикую заметочку о том, как создать красивую кнопку для сайта с помощью html и css. Красивые кнопки на сайте служат для привлечения внимания пользователя к определенному элементу контента. Поэтому при создании сайта нежелательно использовать одновременно большое количество кнопок, так как они будут только отвлекать пользователя.
Делаем кнопку для сайта
Каскадные таблицы стилей позволяют использовать CSS 3 градиент для создания кнопок. Для начала нужно нарисовать макет кнопки в Photoshop, чтобы зрительно представлять, что вы хотели бы получить в итоге. Я не буду давать уроков Photoshop, потому что нарисовать прямоугольную кнопку с закругленными углами на 100 не так уж сложно. Тот кто знает как это делать – может пропустить следующий абзац.
Макет кнопки для сайта в PSD
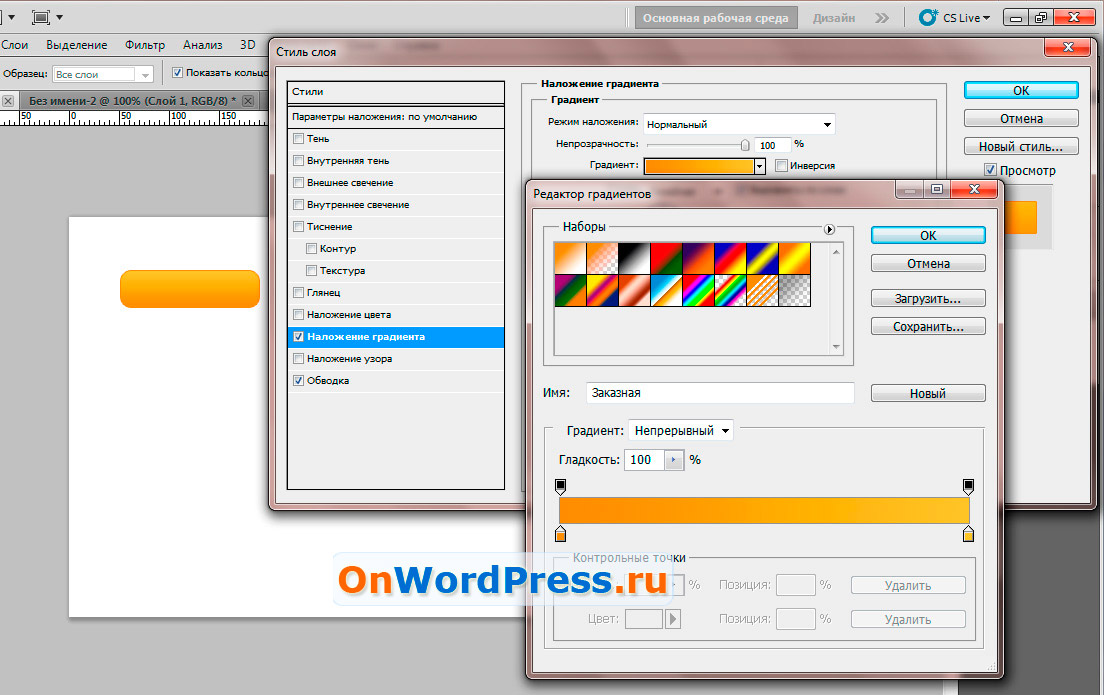
Открываем Photoshop и создаем новый документ, далее выбираем инструмент «Прямоугольник с закругленными углами» и рисуем кнопку необходимых размеров. Затем в свойствах слоя выбираем «Наложение градиента» и подбираем необходимые цвета для кнопки. Можно также использовать обводку кнопки в 1px. На рисунке снизу то, что получилось у меня

Как вставить кнопку на сайт в html
Итак, макет создан, приступаем к верстке кнопки с помощью html и css. В шаблоне сайта или блога wordpress, в записи или на странице создайте ссылку, которая будет будущей кнопкой, присвоив ей класс «button» следующим образом:
<a class="button" href="#">КНОПКА</a>
Редактируем css стиль кнопки
Ссылка может куда либо вести, для этого нужно поменять знак «#» на адрес страницы, или выполнять какие либо другие действия. Переходим в файл style.css, который лежит в папке вашей темы, а также доступен в панели администратора на вкладке Внешний вид -> Редактор.
Добавляем следующий код в файл style.css:
a.button {
color: #fff; /* Цвет текста ссылки */
text-decoration: none; /* Убираем подчеркивание ссылки */
text-shadow: 1px 1px 1px #000; /* добавляем тень для текста */
background: #ff8a2b; /* Цвет фона кнопки по умолчанию */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffc154', endColorstr='#ff8a2b'); /* Градиент кнопки */
background: -webkit-gradient(linear, left top, left bottom, from(#ffc154), to(#ff8a2b)); /* Градиент кнопки */
background: -moz-linear-gradient(top, #ffc154, #ff8a2b); /* Градиент кнопки */
background: gradient(linear, top, #ffc154, #ff8a2b); /* Градиент кнопки */
border: 1px solid #ff8a2b; /* Обводка кнопки */
border-radius: 10px; /* Радиус закругленых углов кнопки */
padding: 10px 35px; /* Внутреннии отступы кнопки */
}Получаем красивую кнопку на сайте
В комментариях кода, я указал, чем управляют css команды. Меняя определенные параметры, то есть экспериментируя над кодом, вы можете создать красивые кнопки для сайта, которые вы хотели бы получить. Вы можете поменять цвет текста ссылки или цвет градиента для кнопки, радиус углов или цвет обводки. В общем, не бойтесь экспериментировать и пробовать что-то новое. Все в ваших руках. Вот что получилось в итоге у меня на сайте:

Если вы не совсем поняли мою заметку или есть дополнительные вопросы по поводу добавления кнопки для сайта - спрашивайте в комментариях или обращайтесь по контактам, указанным в верхней части блога, с удовольствием окажу вам помощь =)

