Вставить любой контент в модальное окно (LightBox) гораздо проще чем вы думаете. Для этого необходимо подключить специальный jQuery скрипт к сайту и поставить ссылку на нужный документ. Идея позаимствована на сайте для веб-мастеров, но немного доработана под WordPress. На том самом сайте предлагают использовать форму заказа в модальном окне, но на самом деле по тому же принципу в модальном окне можно отобразить абсолютно любой контент. Можете посмотреть пример работы модального окна.
Подключаем скрипт модального окна
Скачайте архив с немного доработанным скриптом, распакуйте и скопируйте папку modal к себе на сайт в корневой каталог. Затем добавьте следующий код в шапку сайта между тегами <head> и </head> (в WordPress это файл header.php):
<script src='/modal/jquery.js' type='text/javascript'></script> <link type='text/css' href='/modal/modal.css' rel='stylesheet' />
Все, скрипт практически подключили.
Добавляем кнопку
Так как модальное окно будет открываться при нажатии на определенную кнопку, то необходимо добавить кнопку на сайт. Подобной кнопкой будет являться обычная ссылка. Добавьте кнопку, вставив следующий код в нужное место на сайте (это может быть шаблон single.php или index.php):
<a class="button" href="/form.html" rel="#overlay">Заказать</a>
<div class="overlay" id="overlay">
<div class="wrap"></div>
</div>
<script>
$(function() {
$("a[rel]").overlay(function() {
var wrap = this.getContent().find("div.wrap");
if (wrap.is(":empty")) {
wrap.load(this.getTrigger().attr("href"));
}
});
});
</script>Но это еще не все. Кнопка "Заказать" ссылается на файл form.html. В данном случае подразумевается, что "form.html" это страница вашего WordPress сайта, при этом разрешение HTML совсем не обязатеьно (читайте как поставить разрешение HTML на страницы WordPress сайта).
Создаем шаблон для страницы в модальном окне
Далее нужно создать шаблон для страниц в модальном окне. Для этого в папке вашей темы создайте файл page-modal.php и наполните его следующим содержимым:
<?php /** * The template name: Модальное окно. */ ?> <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <div> <?php the_content(); ?> </div> <?php endwhile; ?>
Создаем новую страницу
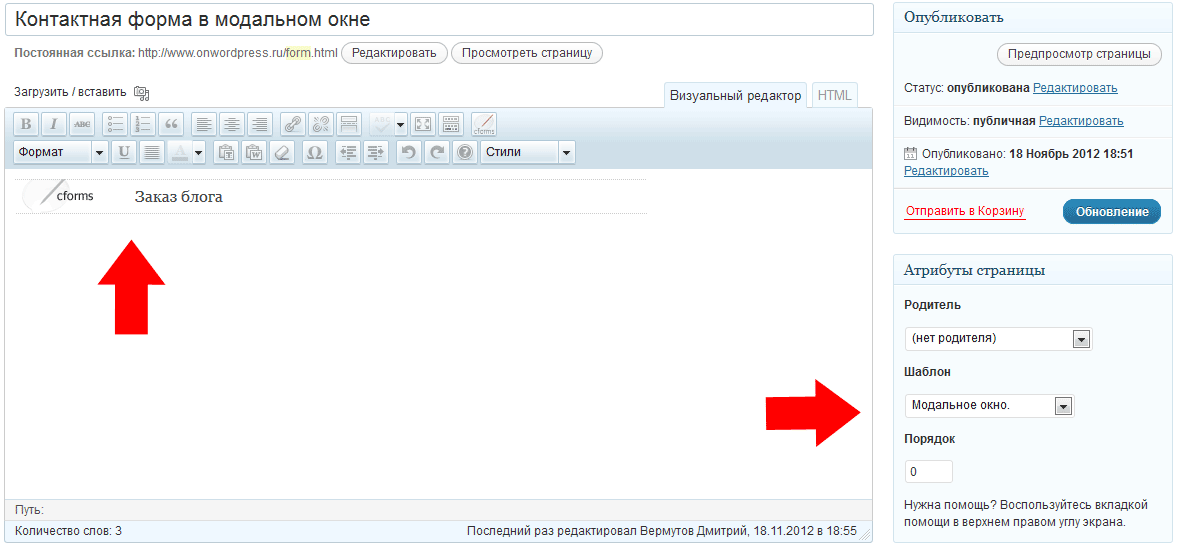
Затем создайте новую страницу в админке, которую нужно показать в лайтбоксе, и примените для нее ваш новый шаблон, а также задайте ее адрес form.html: